-
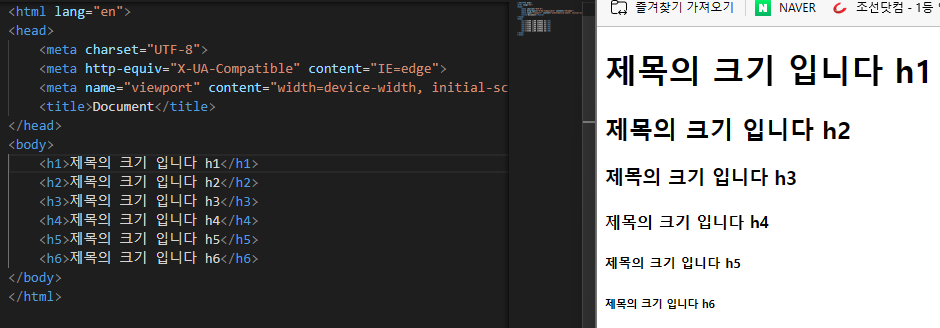
● 제목
더보기- h1 ~ h6 : 제목의 크기를 나타내는 태그

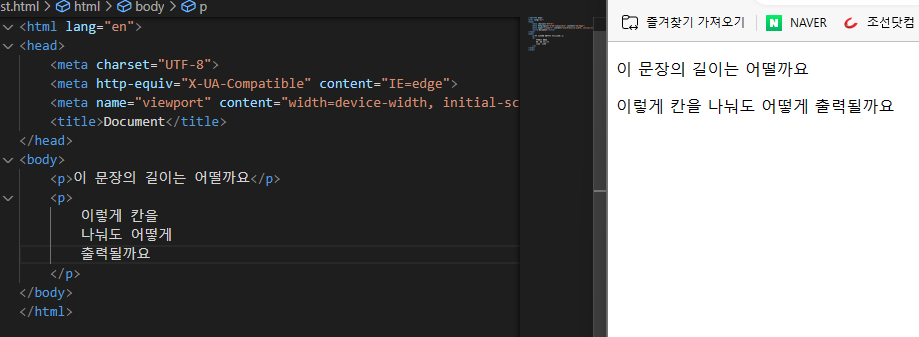
● 단락
- 문장과 문장을 나누거나 문단등을 의미
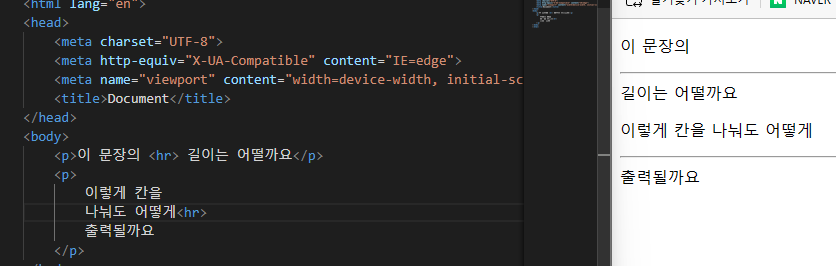
더보기- p : 한 문장이나 내용을 작성할 사용되는 태그 => 어떻게 칸을 나누든 한 문장으로 출력된다.

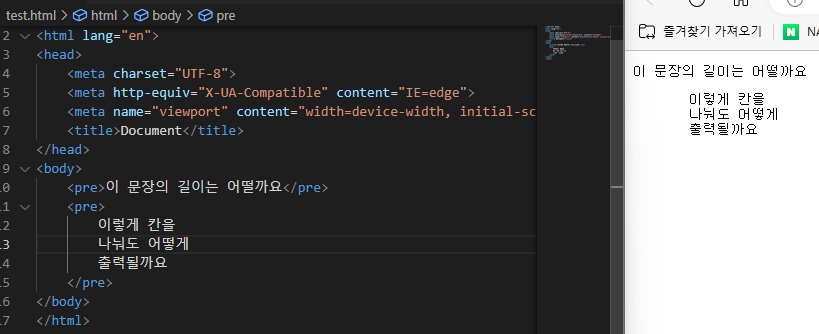
- pre : p 태그와 마찬가지로 한 문장이나 내용을 작성할때 사용되는 태그 => 띄어쓰기를 하던 칸을 나누던 있는 그대로 출력해준다.

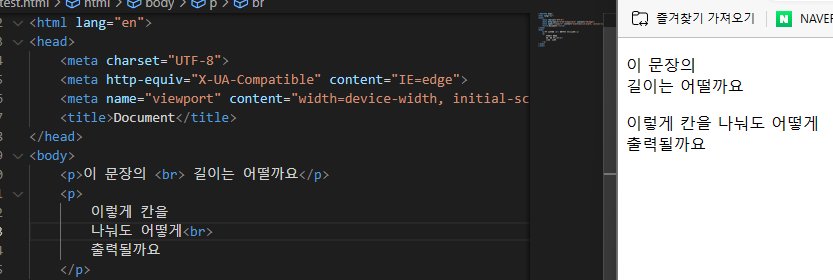
- br : 줄을 바꿀 때 사용

- hr : 줄을 바꿀 때 사용 가로로 구분이 가능한 줄이 생김

● 서식
- 텍스트에 다양한 효과등을 부여하는 것
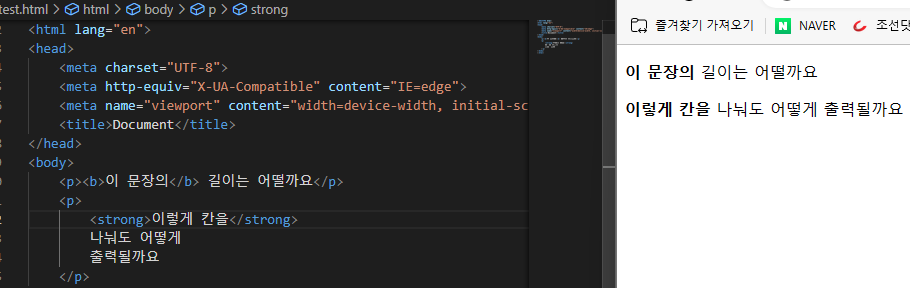
더보기- b : 글씨를 굵게 만들때 사용한다.
- strong : 글씨를 굵게 만들 뿐 아니라 중요하다는 표시

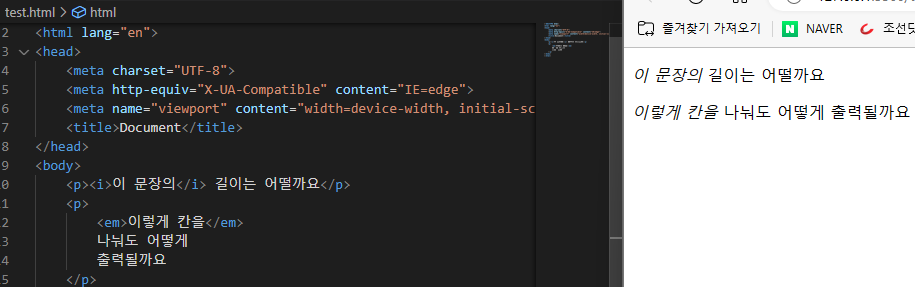
- i : 화면의 글씨를 이탤릭체로 변경
- em : 글씨를 이탤릭체로 변경 및 중요하다는 표시

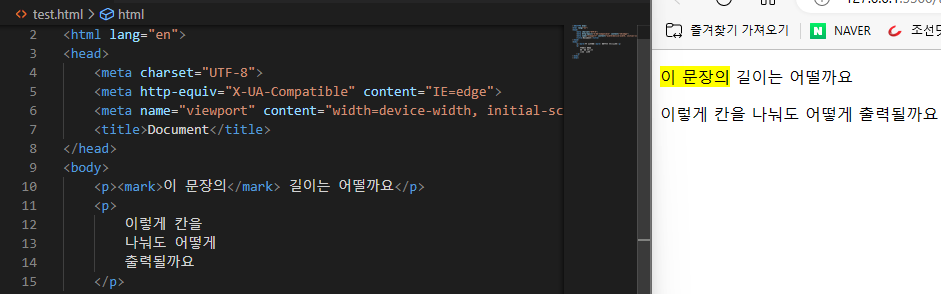
- mark : 글자의 부분을 강조하고 싶을때 사용

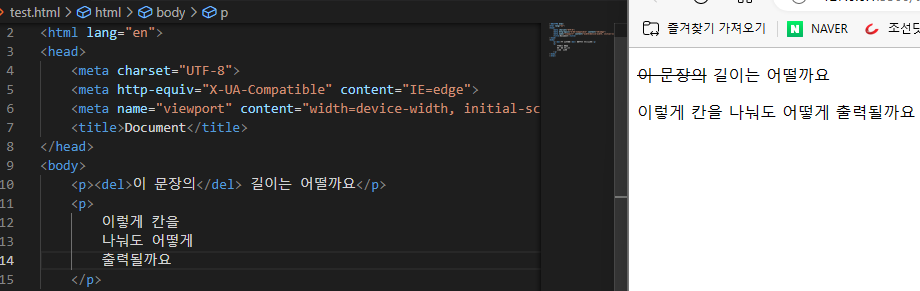
- del : 글자의 부분을 지우고 싶을때 사용

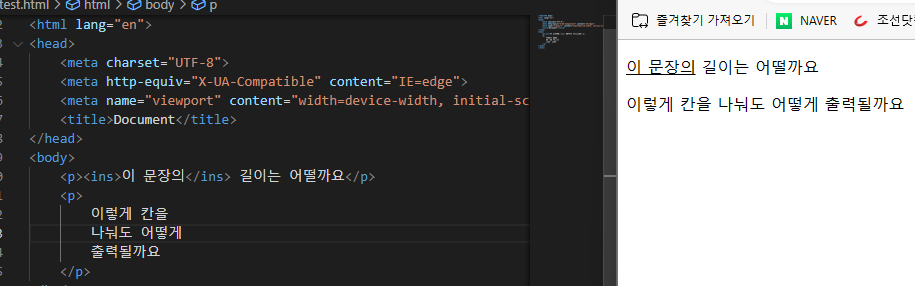
- ins : 글자에 밑줄을 칠때 사용

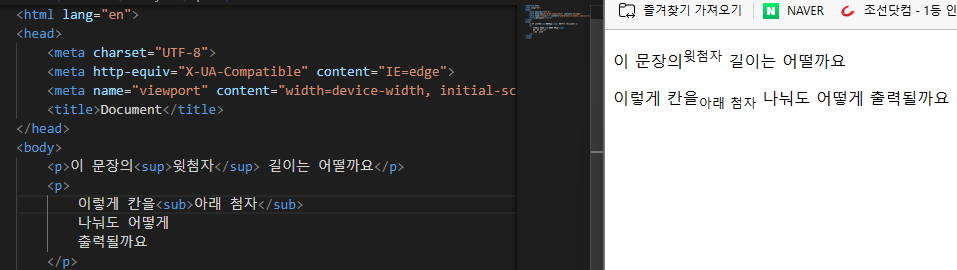
- sup : 글자에 윗첨자를 적용할때 사용
- sub : 글자에 아래첨자를 적용할때 사용

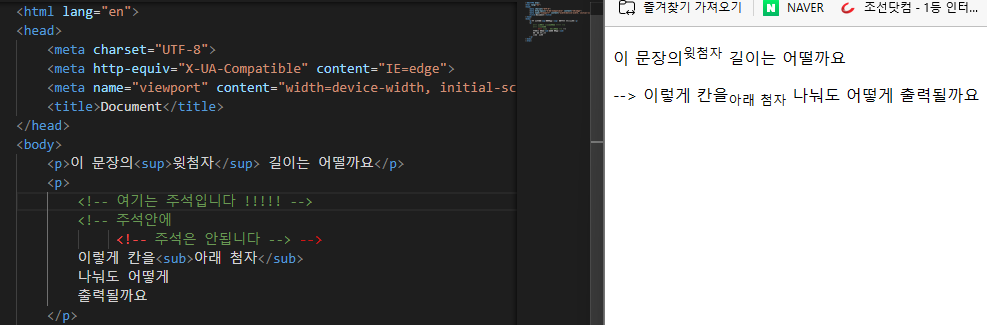
● 주석
더보기- <!-- --> : 주석처리로 Ctrl + / 로 처리가능하며 설명등을 적거나 필요없는 부분을 처리할때 사용한다.

'HTML, CSS' 카테고리의 다른 글
CSS(Cascading Style Sheets) (1) 2023.12.19 HTML 시맨틱(Semantic) (1) 2023.11.28 HTML(Hyper Text Markup Language) (0) 2023.04.05