-
HTML(Hyper Text Markup Language)HTML, CSS 2023. 4. 5. 16:32
1. HTML 이란?
- Hyper Text Markup Language의 약자로 마크업 구성에 가장 많이 사용되는 언어이다.
- 우리가 보는 웹페이지가 어떻게 구조화되어 있는지 브라우저로 하여금 알 수 있도록 한다.
- Elements로 구성되어 있다.
Hyper Text Markup Language는 Hyper Text(하이퍼텍스트) 웹사이트를 클릭하여 다른 페이지로 이동하는 기능을 의미하며 Markup(마크업)은 태그(tag)를 사용하여 문서에서 제목, 본문, 이미지 등을 표시하는 것을 말한다. 즉 웹 페이지를 오고갈 수 있는 웹 문서들을 만드는 태그를 활용한 언어 라고 말할 수 있다.
2. HTML 요소의 구조
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>- 기본적인 틀은 위와 같이 구성된다.
- <!DOCTYPE html> : 문서가 HTML5 인 것을 선언한다.
- <html> : 문서의 상단, 하단에 기술해야 하는 태그, 시작과 끝을 알리는 태그
- <head> : 문서의 메타 데이터를 정의한다.
- 메타데이터(metadata)란 HTML 문서에 대한 정보(data)로 웹 브라우저에는 직접적으로 표현되지 않는 정보를 의미한다
- <title>, <style>, <meta>, <link>, <script>, <base>태그 등을 이용하여 표현이 가능하다. - <body> : 웹 브라우저에 내보내는 내용들을 담는 부분

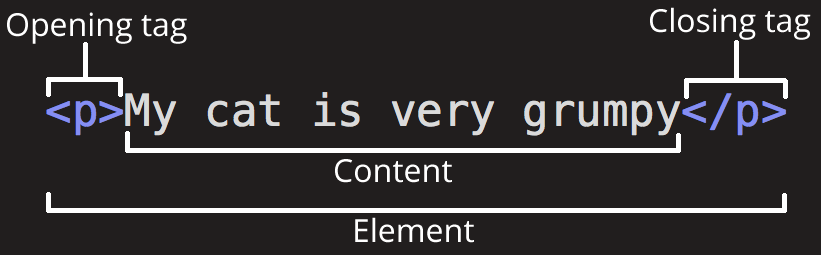
- 여는 태그(Opening tag) : 요소의 이름과 열고 닫는 꺽쇠로 구성되어 있다. 요소의 시작을 나타냄
- 닫는 태그(Closing tag) : 요소의 이름과 슬래시(/)로 구성되어 있다. 요소의 끝을 나타냄 몇몇 태그들은 닫는 태그를 사용하지 않는다
- 내용(Content) : 요소의 내용을 의미하며 단순한 텍스트이다.
- 요소(Element) : 여는 태그, 닫는 태그,. 내용을 통틀어서 요소 라고 말한다.
'HTML, CSS' 카테고리의 다른 글
CSS(Cascading Style Sheets) (1) 2023.12.19 HTML 시맨틱(Semantic) (1) 2023.11.28 HTML 요소 (0) 2023.04.05