-
HTML 시맨틱(Semantic)HTML, CSS 2023. 11. 28. 00:33
HTML 을 작성하며 어떻게 작성하는 것이 중요할까 라는 생각이 들때도 있다. 제일 중요한 것은 시맨틱(Semantic)하게 작성해야 한다는 것이다.
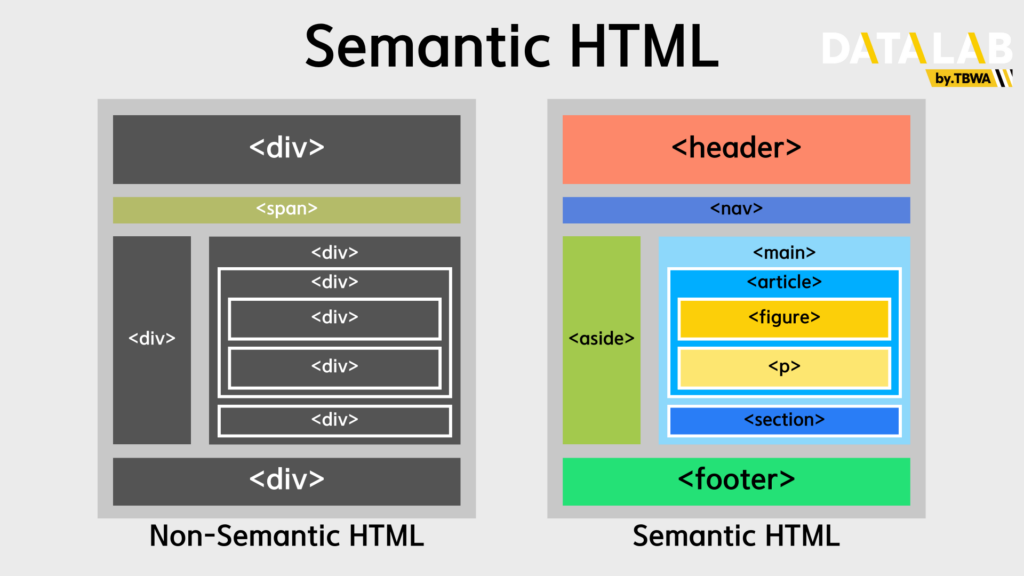
시맨틱하게 작성하는 것은 <section>, <article>, <footer>, <nav>, <aside> 처럼 의미 있는 태그를 상황에 따라 사용하는 것을 의미한다.

출처 : https://seo.tbwakorea.com/blog/what-is-semantic-tag/ 위 처럼 명시적인 구조를 사용하여 좀 더 명확하게 요소를 구성하는 것이다.
1. 시맨틱하게 작성하는 것이 무엇이 좋을까
- 각 요소가 자체적 의미를 가지기 때문에 가독성이 높아지고 유지 보수가 쉬워진다.
- 콘텐츠 계층 구조를 더쉽게 이해할 수 있다.
- 검색 엔진은 HTML 계층 구조에 따라 키워드들의 중요도를 파악하기 때문에 시맨틱하게 작성된 HTML은 크롤러에 더 구체한 정보를 제공한다. => 검색에 더 자주 노출된다.
시맨틱하게 작성하는 방법
- <h1> ~ <h6> : 각 섹션의 제목을 나타내며 <h1>이 가장 높고 <h6>이 가장 낮다.
- <header>
- 제목이나 대표 이미지가 들어가는 요소
- 각 영역아래 들어갈 경우 그 영역의 헤더를 의미
- <footer>
- <header>와 마찬가지로 전체 문서 또는 Sectioning Content의 바닥글로 쓰인다.
- 작성자, 관련문서 링크, 라이선스, 색인 등의 데이터가 들어간다.
- <main>
- 페이지 콘텐츠 영역을 의미한다
- 페이지당 한 번 사용하며 <body>아래 직접 추가하며 다른 요소 내에 중첩되지 않아야 한다.
- <article>
- 요소 자체가 하나의 의미 있는 콘텐츠 블록 영역
- 단일 게시물을 나타낼때 사용
- 독립적 배포하거나 재사용 된다
- 블로그 항목, 게시물, 기사, 위젯 등에 사용
- <section>
- <article>과 유사하지만 페이지 단일 부분을 그룹화 하는데 유용한 요소
- 단순 스타일링을 위한 요소로는 <section> 보다는 <div> 사용을 권장
- <aside>
- 기본 콘텐츠와는 직접 관련이 없지만 간접적으로 관련된 추가 정보를 포함하는 요소
- <nav>요소나 광고, 인용처럼 분리된 콘텐츠를 나타낼 때 사용
- <nav> : 다른 페이지 또는 내 문서의 특정 영역으로 이동시키는 링크를 나타냄
2. SEO(Search Engine Optimization)
네이버, 구글 등 검색 엔진의 상위에 노출하거나 찾기 쉽게 하는 용어로 검색 엔진 최적화(SEO, Search Engine Optimization) 이라고 부른다.
이러한 검색엔진에 자주 노출되기 위해서는 어떠한 행동등을 해야하는지에 대해서 간단하게 정리해본다.
- 시맨틱하게 HTML을 작성하자
- 시맨틱하게 코드를 작성함으로 검색 엔진과 크롤러 입장에서는 각 영역이 어떤 정보를 담는지 기계적으로 읽을 수 있다.
- 페지이 개요, 구성, 본문 등을 파악하고 키워드 등을 이해해 검색 사이트가 노출되는 것에 도움을 준다.
- <title>을 놓치지 말고 적절하게 작성하자
- title에 작성된 제목은 검색될 때 그 사이트 이름이다.
- 사이트를 가장 잘 나타내는 브랜드명, 키워드를 작성하는 것이 좋다.
- <meta name = "description">을 이용해 페이지 설명을 남기자
- <meta name="description" content="페이지에 대한 두세 문장 정도의 간단한 설명">의 형태로 작성할 수 있다.
- 사용자 흥미를 유발하며 검색이 되었을 때 완전 노출되도록 적는 것이 좋다
- <meta charset="UTF-8"/>를 사용해 인코딩 방식을 지정하자
- charset 속성으로 인코딩 방식 지정하는 것이 여러 브라우저에서 통일된 방식으로 노출시킨다.
- open graph, twitter 태그를 사용해 외부 사용자를 유인하자
- og(open-graph) 태그는 페이스북에서 만든 프로토콜이며 여러 상황에서 동일한 메타 정보를 쉽게 표시하도록 만들어짐
- 카카오, 네이버 또한 링크 공유 시 og 태그에 작성된 정보로 노출되며 트위터는 자체 twitter 프로토콜을 가진다.
- 자세한 사항의 경우 (https://ogp.me/) 참고
'HTML, CSS' 카테고리의 다른 글
CSS(Cascading Style Sheets) (1) 2023.12.19 HTML 요소 (0) 2023.04.05 HTML(Hyper Text Markup Language) (0) 2023.04.05